CKEditor는 텍스트 에디터로 좀 더 편리하게 글을 작성할 수 있게 해줍니다.
사용방법도 간편하기 때문에 게시판 등과 같이 글을 작성해야 하는 곳에서 사용하시면 편리합니다.
CKEditor 적용시

글 작성 시 많이 볼 수 있는 양식이며 원하는 기능을 추가할 수도 있습니다.
CKEditor 사용법!!!
CKEditor | Smart WYSIWYG HTML editor | Collaborative rich text editor
Rock-solid, free WYSIWYG editor with collaborative editing, 200+ features, full documentation and support. Join Microsoft, Mozilla, IBM and 20k+ other companies.
ckeditor.com
위 링크로 들어가서 왼쪽 상단에 있는 메뉴 버튼 클릭시 CKEditor 4, CKEditor 5 두 버전을 보실 수 있습니다.
둘 중 원하는 버전 클릭!


상단에 다운로드 클릭!

4 가지 패키지를 볼 수 있습니다.
간단한 패키지, 기본 패키지, 풀 패키지, 그리고 커스터마이즈 패키지
간단, 기본, 풀 패키지는 플러그인들이 이미 고정이 되어 있는 패키지 입니다.
원하는 기능만을 CKEditor에 넣고 싶은 경우에는 커스터마이즈 패키지를 클릭해주시면 됩니다.

간단, 기본, 풀 패키지를 사용하고 싶으신 경우 아래 다운로드 버튼을 클릭해주시면 됩니다.
아래로 내려가시면 버전을 선택해서 다운로드 받으실 수 있습니다.
선택하시고 다운로드 받으시면 CKEditor.zip 파일을 받으실 수 있습니다.

다운 받은 zip 파일을 압축을 풀어서 프로젝트 resource 파일에 넣어주시면 됩니다.


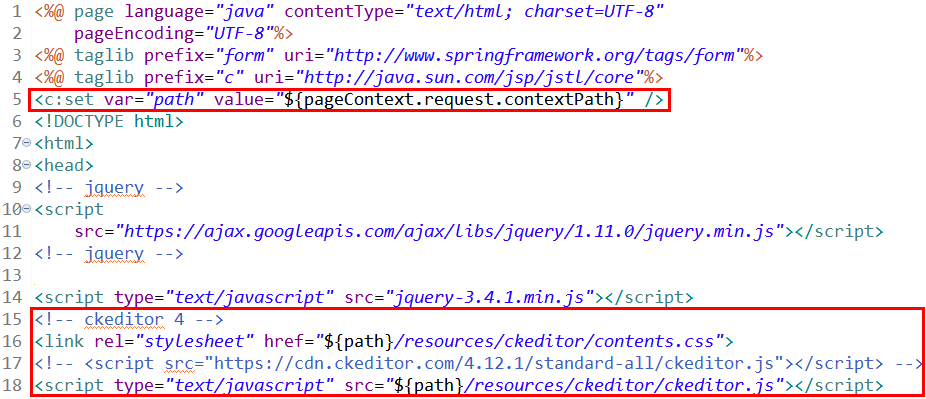
resources 안에 ckeditor 파일을 넣어준 뒤 ckeditor를 사용할 jsp 페이지에서 script로 넣어주시면 됩니다
<c:set var="path" value="${pageContext.request.contextPath}" />
//프로젝트의 경로를 "path" 변수에 담기
<link rel="stylesheet" href="${path}/resources/ckeditor/contents.css">
//resources까지의 프로젝트 경로를 지정해줄 경우 ${path}로 프로젝트 경로 설정

마지막으로 <textarea>태그를 작성해 주시면 CKEditor 적용 완료~!
적용을 하신 후에 실행을 해보면 CKEditor가 적용된 페이지를 보실 수 있습니다.